What is MVC in Web Development

MVC stands for model view controller and it’s a software architectural design pattern.

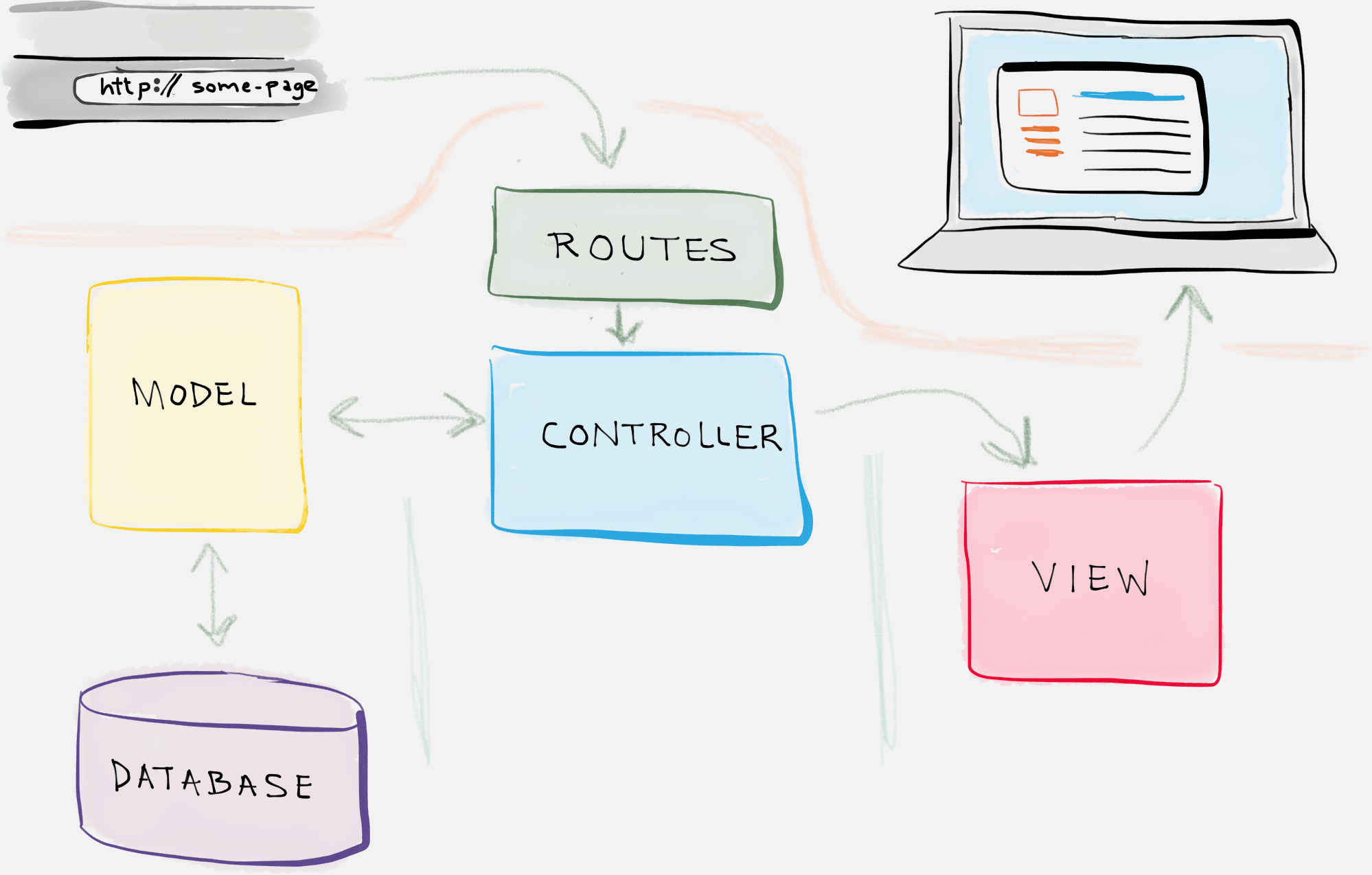
Architectural Design of MVC
From a Web Development perspective it’s a little different for different types of programming languages and some programmers even say that you can’t have true MVC in Web Development or in a web framework.
Lets not debate on what is true and not…
Most of the popular web frameworks use at least some parts of MVC, and the goal is to separate functionality, logic and the interface in an application.
This promotes organized programming, and it allows multiple developers to work on the same project.
A good example of that would be something like PHP Laravel or PHP CodeIgniter and the frameworks actually have folders in their file structure called models, views and controllers.
The main three components of MVC are:
- Model
- View
- Controller

Details of MVC’s Main Components
Model
It is responsible for getting and manipulating the data so it’s basically the brain of the application
It interacts with some kind of database. This could be a relational database like MySQL or NoSQL database like MongoDB.
It really doesn’t matter and in many frameworks that support multiple databases the model code will stay the exact same. It’s just the database driver that needs to change.
It could be a simple file so you could have your model interact with a JSON file and pull the data from that so it takes care of queries like select, insert, update and delete.
The model also communicates with the controller.
View
View of the application is the user interface
This is what the user sees when they interact with the application so the view usually consists of HTML and CSS along with dynamic values from the controller.
The controller does communicate with the view as well as the model.
Now you use the template engine depending on which framework you use.
The template engine allows dynamic data.
This is easy.
You cannot output variables using straight HTML.
You can’t output variables using logic like select or if statement so with template engines we need to do it right in the view or the template.
Some examples of template engines would be Handlebars.js or Dust.js, Ruby on Rails you have ERB which is embedded Ruby and then you have HAML and Python you have Flask and more.
Controller
Controller can request data through the model and in most cases the controller updates the view but interestingly with some frameworks the model can update the data directly.
Controller takes in user input either from a user visiting a page or clicking a link which makes a get request or submitting a form which makes a post request.
You also have delete requests, put requests for updating and these can’t be made directly from the browser.
You can only do a get or a post but you do have HTTP clients that are at times built in with the framework that can do that now.
The controller acts as kind of a middleman between the model and the view.
The controller will ask the model to get some data from a database and then the controller will take that data and load a view and pass that data into it and then from there the template engine takes over.
The controller can also load a view without passing the data so just a plain web page with HTML and CSS and no actual templating logic.
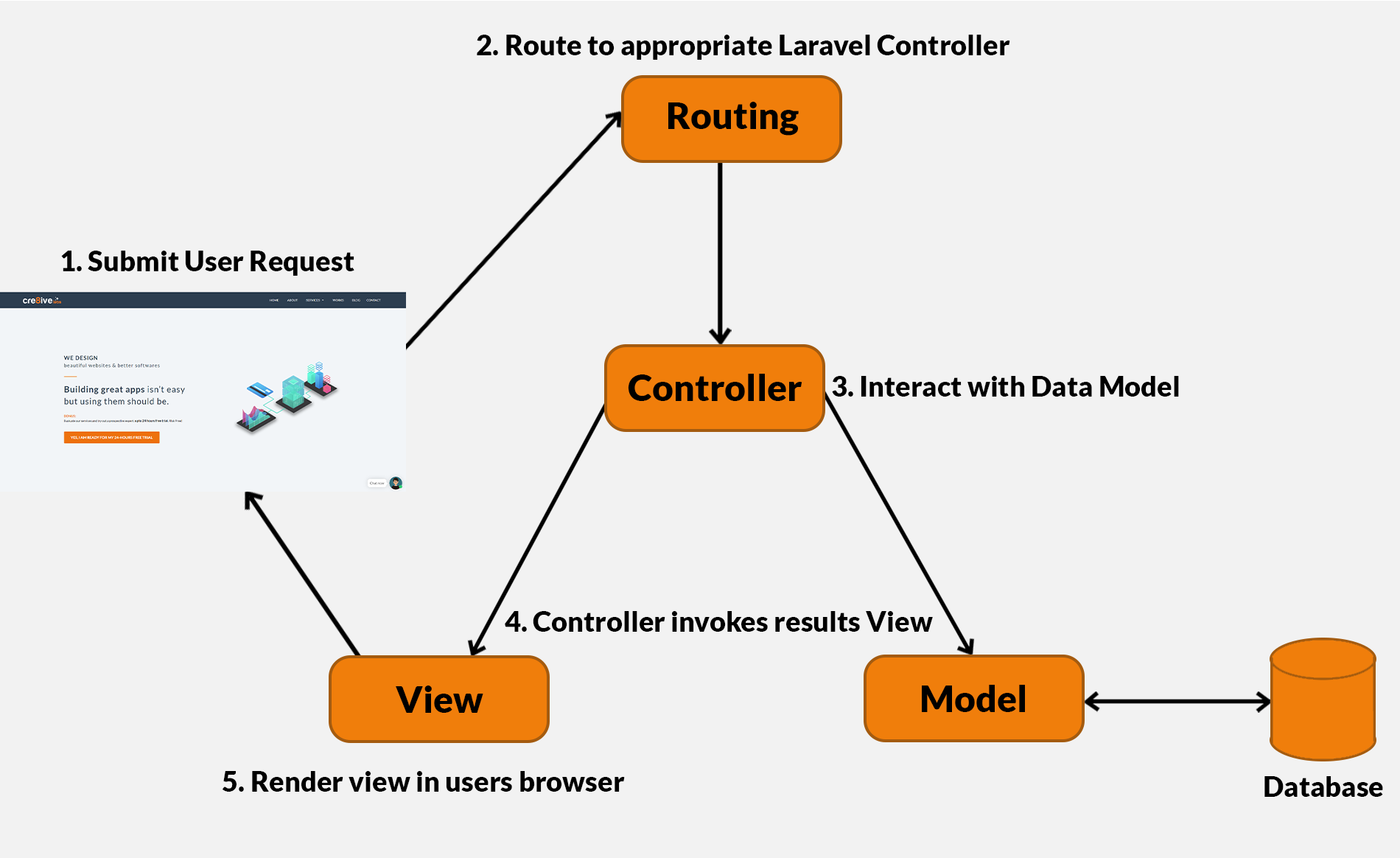
Let me explain you taking an example:
The user sees the view of the application in the browser making some kind of request using an input called a router. This request could be some clicking on a link or route.
The router will call a specific controller method based on that route.
The router will call a specific controller method based on that route.

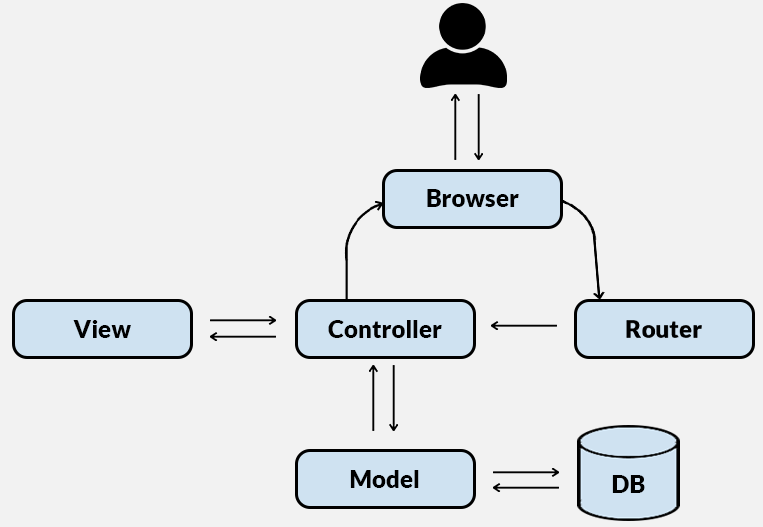
MVC Architecture
Example:
The user clicked a link or wrote in the URL http://cre8ivelabs.com/users/profile/1
So ultimately they want to view the user’s profile that has the ID of 1.

MVC Example Link
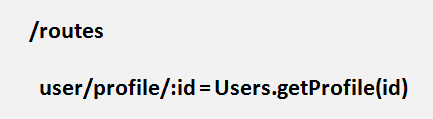
/routes
First thing it goes into the routes and sees what it matches so here it would match users/profile/:id.
The colon here in front of the ID works as a placeholder and it’s going to match that route.

Pass The ID Through Routes
And you call this Users.getprofile and pass in the (id) and this then calls in the users controller as below.
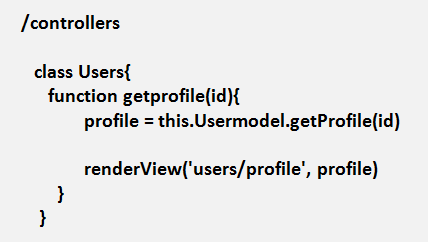
/controllers
The class is going to match the Users function in most cases i.e getprofile. Here it takes in an id and then what it’s going to do is grab a variable profile and set it equal to this.Usermodel.get profile(id).
What this means is it’s calling a function getprofile within the model and if you go down here in the Usermodel class, you do have a function called getprofile and its passing the (id).

Connects View To Model
This is where you want to interact with the database because that’s what the model does.
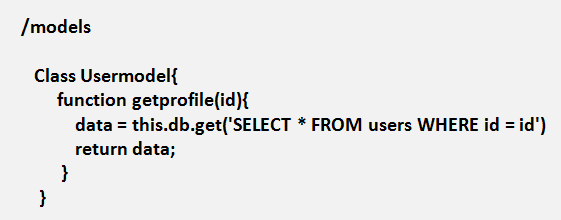
/models
Here it’s calling this.db.getDB which passes in a query “select all from users where the id is equal to the id” and upon getting a response will put it in a variable called data.

Fetch Data Through Model From Database
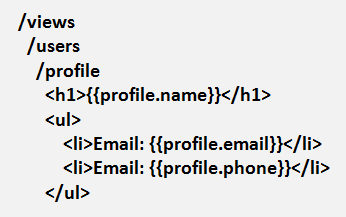
This is going to render a view that’s in the user’s folder under profile and pass the data into the view.
The template engine will basically make it so that we can insert these dynamic values like profile.name right in the HTML.
So finally it’s going to display the user’s name in the h1 and then an email and a phone number in the list item depending on what engine you’re using.

Data Presentation and User Interaction

Post a Comment