9 Web Design Trends To Look Forward To In 2020

Building a website is an easy task.
Challenging is to design one that attracts, engages and delights your customers.
New Web Design trends arrive and old ones vanish more often than you would have liked.
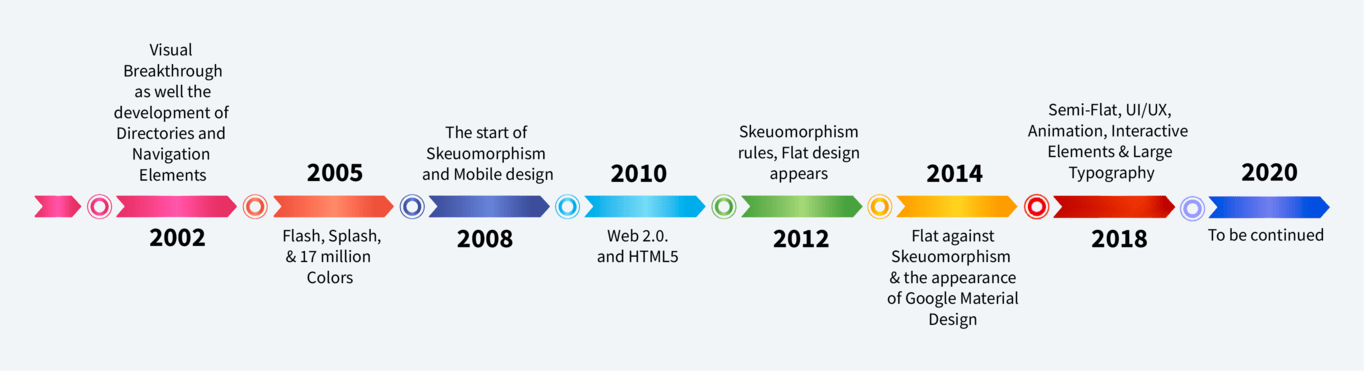
Look at history.
First, we had applets, and then came flash technology. Now, embedded videos became the norm with the advent of HTML5.
Today, these technologies are not seen anywhere except for some niche sites.

2020 is no different.
Web design has evolved again to cater to the changes in technology such as the introduction of 5G, Artificial Intelligence, Blockchain and IoT technology in the consumer market.
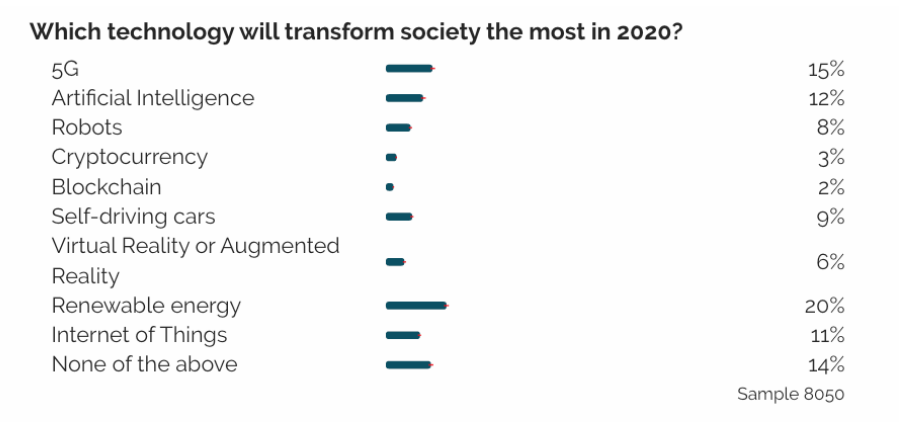
Just take a look at the screenshot below…

Trending Technology 2020. Source: Qriously by Brandwatch
Don’t worry.
These are the top 9 Web Design trends for 2020.
The Dark Mode
Dark mode is the latest sensation in web design, and for good reasons.
First, it is easy on the eyes!
It will reduce eye fatigue and cause less sleep disruption.
Even the site becomes accessible for people with visual impairments, migraines, or other visual disorders.
Just imagine you squirting your eyes to navigate any “blinding-white” website in the middle of the night.
Cringey! Isn’t it?
Next, You can see the design elements stand out more (especially, the neons).
At last, it is highly sought after by the users.

Google Trends For Keyword “Dark Theme” (Jan – May 2020) Source: Google Trends
No wonder Companies like Twitter, Google, Apple, Microsoft, Stack Overflow, Todoist, Notion, etc. have adopted it so quickly.
I’ll give you an example.

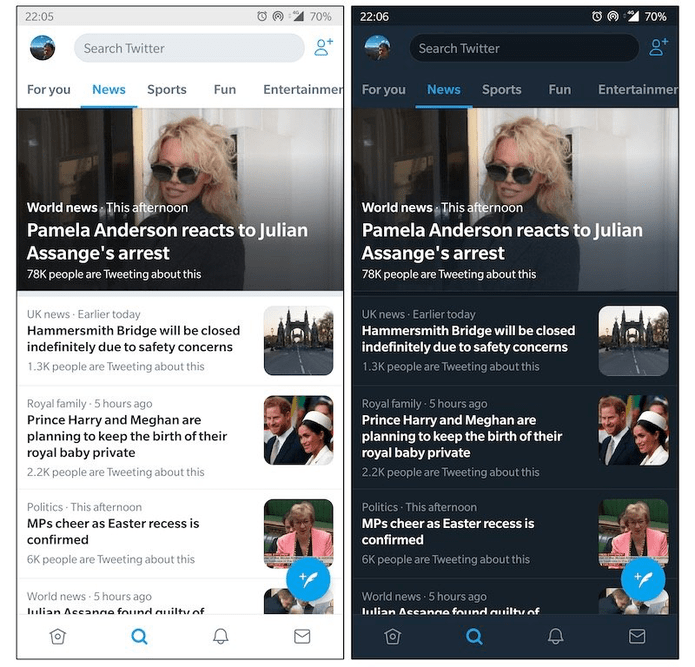
Twitter Screens. Source: Researchgate
The difference between Twitter for Android in both its normal mode and dark mode.
In July 2016, Twitter introduced a simple dark mode. They used a dark blue background with white text for easier viewing at night or in the dark.
In June 2017, Twitter improved the dark mode so that it would automatically enable at sunset. So, saving the user the time and effort in enabling and disabling the feature.
In 2019, Twitter made it even darker.
Lucky for you, a dark theme is easy to implement.
Here’s a tip from us: Do not force a theme on users. Provide to a switch to toggle the themes.
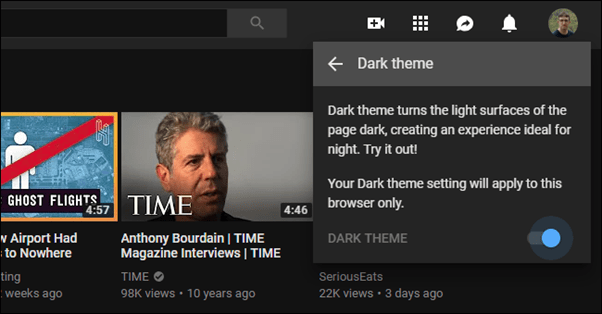
YouTube allows the user to toggle the dark theme for an easier viewing experience.

YouTube Dark Theme. Source: How-To Geek
Broken Grids and Asymmetric Layout
The symmetric layout will present the website in an aligned and structured way. And is consistent throughout.
It uses a grid design (an abstract plane of rows and columns).
So you can consume information in an easy way that is non-threatening and pleasing to the eye.
It looks monotonous, templatic, and dull as every site looks the same.
So your site should have something to stand out from the rest.
What is that?
Break the conventions, of course!
Use Asymmetric Design.
You will use a series of overlapping elements such as images, text, logos, and white-space. This is off-centered to add imperfection, non-linearity, and ingenuity to your website.
Let’s explore when to strive for symmetry or when asymmetry is superior.
Symmetrical layouts work well for those that want to portray an aura of trust.
Apple’s website uses many symmetrical elements.

AirPods & Accessories In Two Boxes. Source: Medium
You can use asymmetrical layouts to draw eyes where you want them, such as a call to action.
Both Gatorade and Nike use asymmetry for their logos.


Sports Brands Logos. Source: Medium
But, having a broken grid does not imply having any structure at all. There are still no excuses for sloppy websites.
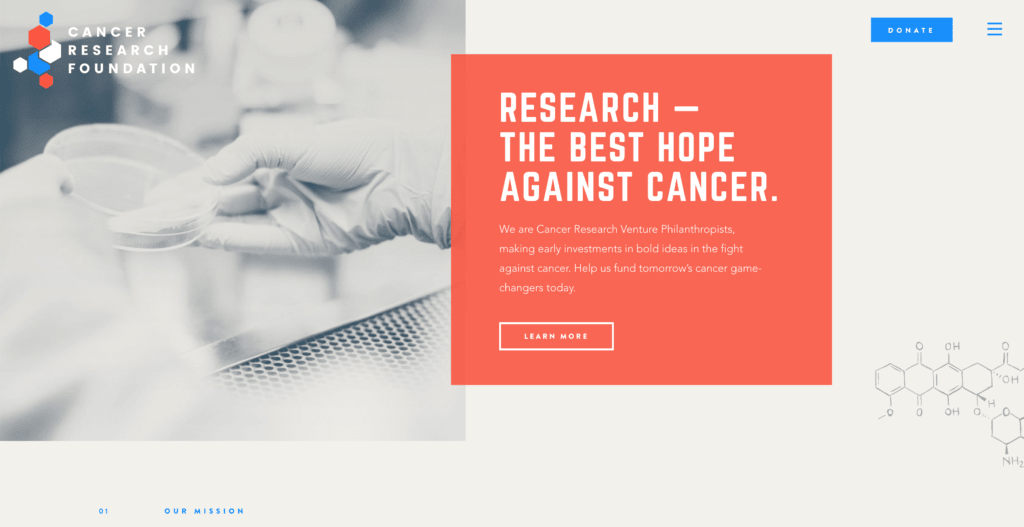
Cancer Research Foundation uses a broken grid design to seek the user’s attention.

Broken Grid Design. Source: Cancer Research Foundation
Saturated Gradients
Colors affect every part of life, especially our mood and emotions.

Color Psychology. Source: PNGio
You may wonder what choosing the color for your next call-to-action button can do for your website?
Here is a real-life example that may even inspire your digital marketing efforts.
Moz, Inc is one of the leading affiliate sites in the online slots niche.
In a casino, colors play a bigger role. Gold, red, and orange are colors used by casinos to create a thrilling experience.
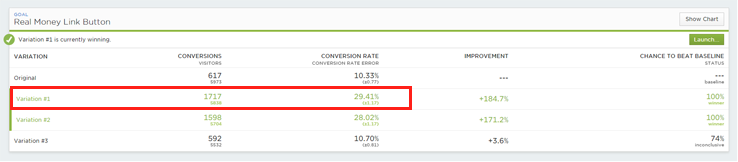
They had a green Sign up button on their website. The tests conducted had 3 different variations.
Variation #1: From green to yellow
Variation #2: From original to Shoemoney-style button
Variation #3: From ‘sign up’ to ‘play now’ CTA text

Conversion Rate Results. Source: Moz
Changing a button holding call-to-action (CTA) text from green to yellow resulted in a 187.4% increase in conversions on their website.

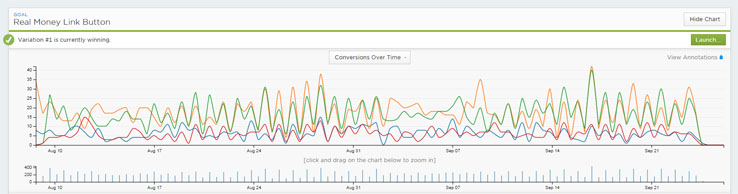
Conversion Rate Graph. Source: Moz
According to recent research, when it comes to attracting attention, saturated colors outmatch the rest.
Due to this, saturated gradients are making a comeback. Once considered dead (thank you, flat design!).
![]()
The selling point of this fad is its versatility.
Duotone gradient maps, in particular, make this trend shine. Its latest iteration is the boldest yet, relying on futuristic, neon shades of color and stark color opposites to make truly vibrant visuals.
Axiom Retail Energy uses saturated green gradients to invoke the feelings of modernity, naturalness, spontaneity and purity.

Green Gradients. Source: Axiom Retail Energy
Illustration and Photography Blends
Websites primarily used photographs as a means for visual appeal, communication and suggestion.
And why not?
Photographs give you something tangible and real that everyone can relate to.
Then came along illustrations.
They provided us a way to present abstract concepts and deliver fresh perspectives. No doubt they dominated the design market quickly.
But, why choose one when you can have the best of both worlds?
2020 features a quirky, distinctive, and exquisite blend of realism and illos that you can use to create a memorable viewing experience.
Surprised?
Well, it is a mashup of visible components that don’t appear to go collectively at first, however, when carried out effectively can create a surprising aesthetic that’s inviting and pleasant.
According to Hiroshy, a web designer and developer, “Using real photographs mixed with illustrations or graphics communicates a really customized message. Whether photos of products or people, these images can more fully support branding and help websites stand out from the crowd.“
Here’s another tip from us:
Use cartoon squiggles if you want to make something more playful.
Go with geometric and detailed illustrations to make something more sophisticated.
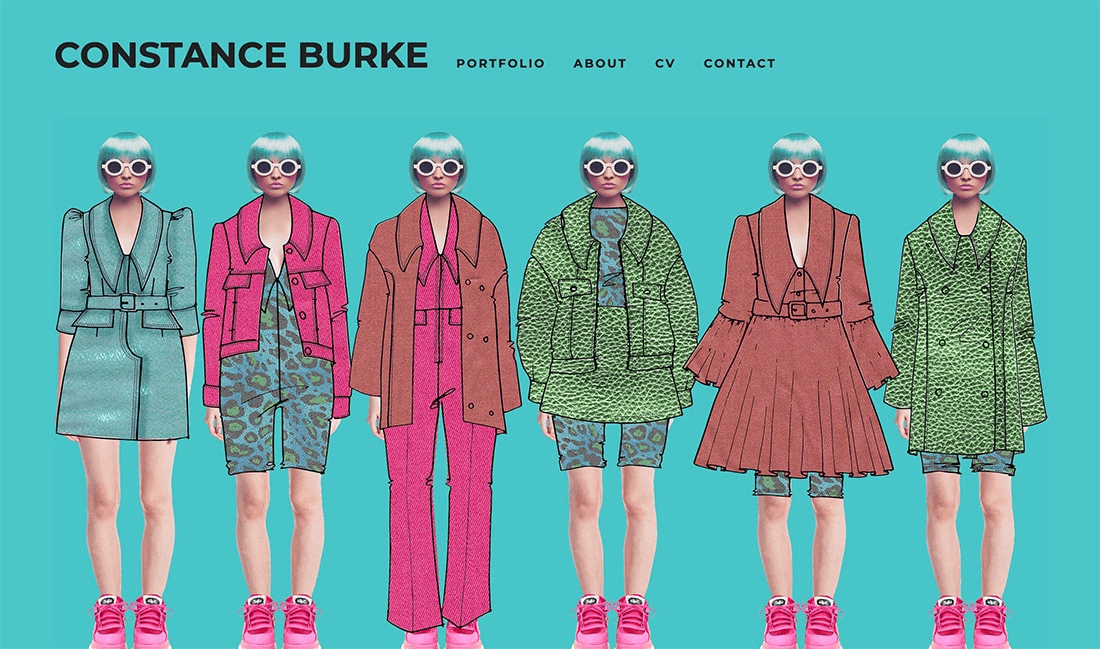
Constance Burke uses a mixture of illustration and photography to highlight its expertise in fashion designing.

Mixture of Illustration & Photography. Source: Constance Burke
User-Triggered Animations
Videos are great communication tools.
But, when it comes to website design, they are pretty much ineffective. They are slow to load and hog the user’s bandwidth.
That’s where animations come in.
Animation is no longer just for delight; it is one of the most important tools for successful interaction.
2019-2020 have seen drastic advancements in CSS3 and JavaScript. This allowed designers to unleash their creativity and help businesses engage customers.
However, uptil now, the animations have been autonomous.
But, who said they have to be so passive?
Modern techniques support alterations of color, size, design, etc. based on visitors’ actions such as clicking and hovering.
According to Vinh Khoi, senior-director of Product Design at Adobe, “Combining user interaction with tasteful animation and tasteful type is one of the most exciting things to happen to typography in a generation. Putting type in motion in response to user inputs adds a new dimension to how we think about written communication. More of this please!”
Camberwell College of Arts uses interactive animations to keep users hooked!

Interactive Animation. Source: Camberwell College of Arts
Neumorphic user interfaces
Hardly, we have seen anything so dynamic as User Interface Design.
In the beginning, there was Skeuomorphism.
Skeuomorphism is an element of a graphical user interface which mimics a physical object.
People were transitioning from analog to digital world and taking design cues from physical objects made sense.
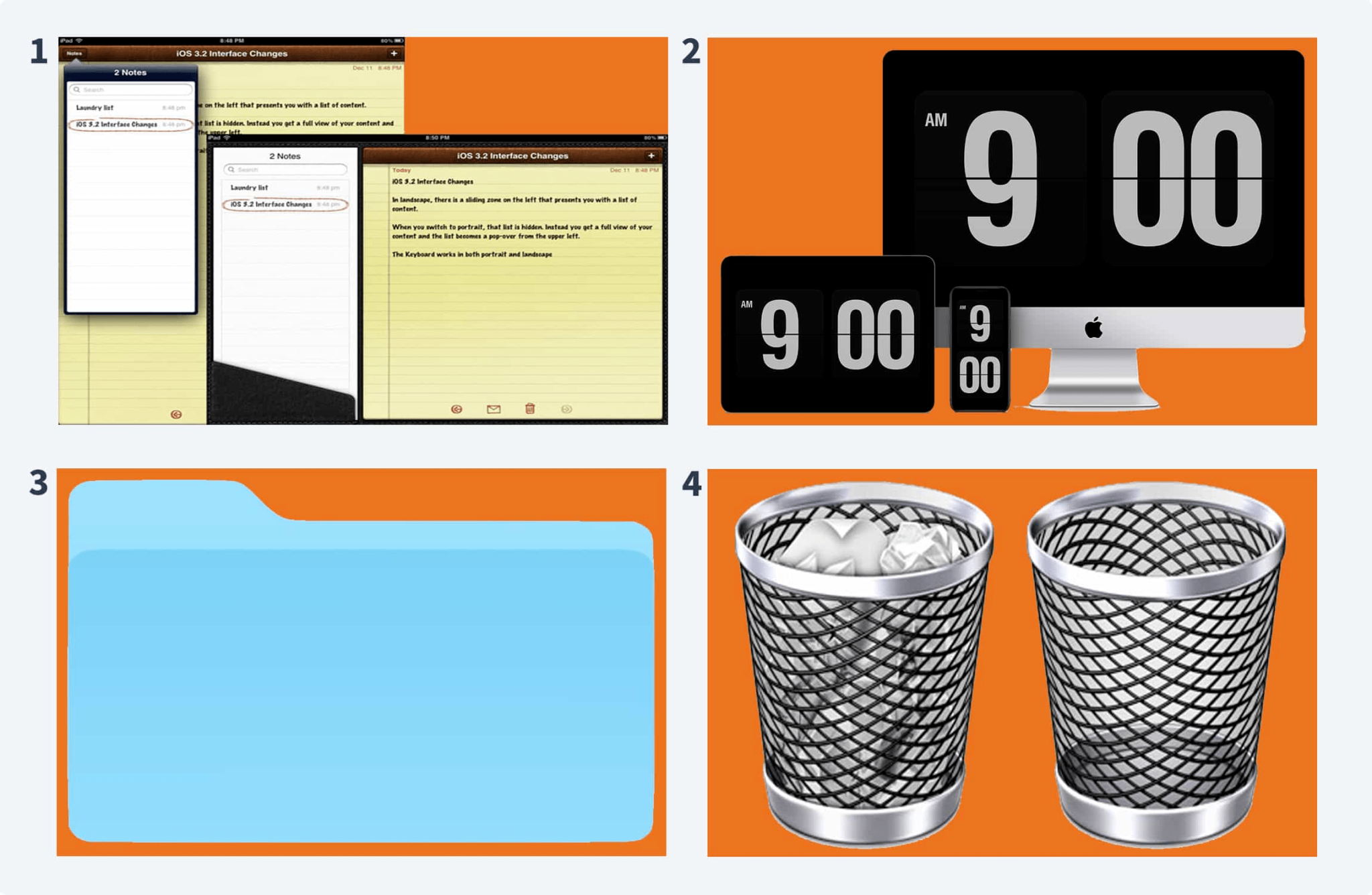
For example, note-taking apps that mimic post-it notes to recreate the affordances of the real world or recycle-bin icons used for discarding files.
Then came Flat Design.
Flat design is a way to explore the digital medium without trying to reproduce the appearance of the physical world.
It describes the style in which the elements lose their stylistic characters such as shadows, textures, and gradients.
It creates that sense of depth on the interface.
The characteristics that classify an interface design as flat comprises of:
- No added effects
- Simple elements
- Focus on typography
- Focus on color
- Minimalistic approach

Examples Of Skeuomorphic Design. Source: Invision
Flat design, a minimalist and classically digital aesthetic, was inspired by the Swiss style.
Google, in turn, had rolled out the Material design.
You see, when we design cards using material design, they appear to be floating.
Neumorphism = New + Skeuomorphism
To recall again, Skeuomorphism is an element of a graphical user interface which mimics a physical object.
It is a style of designing web elements, frames, screens, shapes, gradients, highlights, shadows and much more.
In other words, it is a style that uses blur, angle, and intensity of an object’s shadow to highlight the object.
It’s a design that looks realistic, futuristic, modern, appealing and extremely breathtaking due to its soft shadow and overall appearance.
It is also called Soft UI.
Why don’t you give it a try?
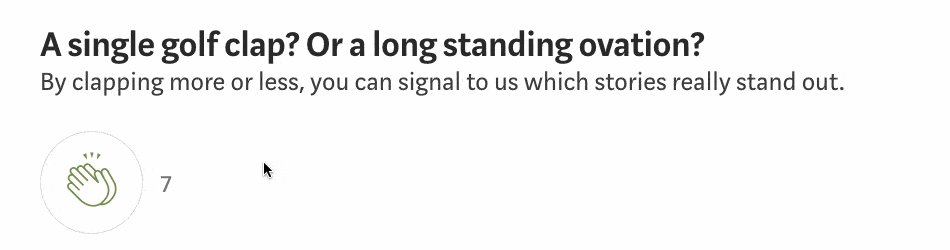
Emy Lascon demonstrates an example of neuromorphic design.

Neumorphism Design. Source: Dribble
Micro-interactions
Micro-interactions are everywhere.
They are on the websites we browse, apps we use and systems we depend upon, even though they are hardly noticeable!
Consider this: every time you change a setting, favorite or “like” something, or refresh a page, you are engaging with a micro-interaction.
Dan Saffer, in his book Microinteractions: Designing with Details, defines micro-interactions as a small, highly contextual response to a trigger such as a user action or a change in the system’s state.
They are also called micro-animations since they are usually represented by a visual change in the user interface.
But no, they are not just for decoration.
Micro-interactions can successfully direct the user’s attention.
They are highly rewarding since they provide instant feedback about an action to the user.
They also act as visual cues and tips to guide a user through the website.
Thus, they are perfect tools if you want to make your site delightful, interactive, engaging and humane.
Want some inspiration for your project?
You can check out a case study on how Instagram uses micro-interactions by Shingo Suzuki, an interaction designer. We also found some shots on dribbble quite amusing!
Also, this is how Medium uses micro-interactions.

Micro-interactions. Source: Medium
3D Graphics
These days, immersive experiences have gained popularity by the audiences.
The good news is, all businesses are responding by donning their sites with 3D graphics.
We can see that 3D design is more accessible than ever before due to software such as WebGL, Blender, Maya, etc.
So, should you implement it on your site?
Absolutely!
The thing is, 3D visuals blur the distinction between digital space and reality. And also provides a smooth, sleek, modern vibe and a futuristic touch to your site.
So, while most sites continue to experiment with static 3D elements. Many sites have even taken it to the extreme.
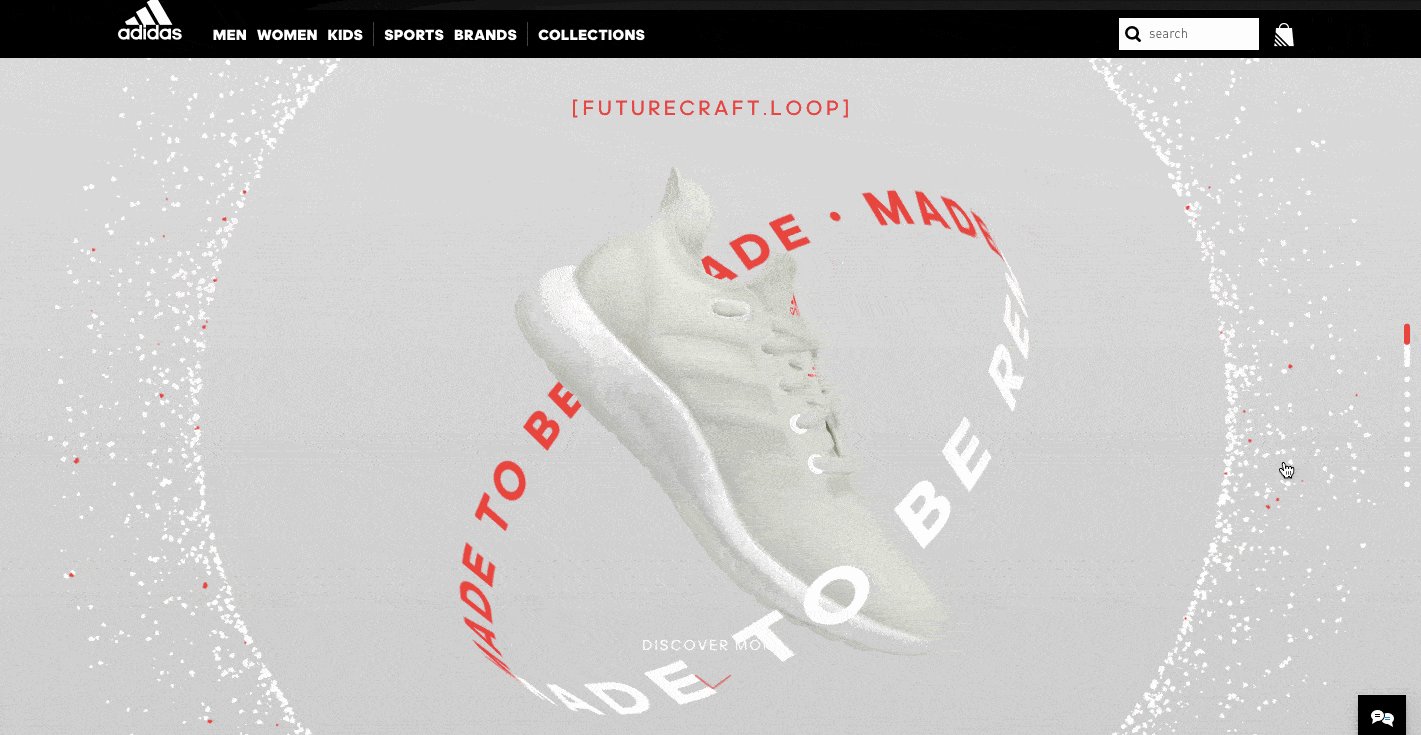
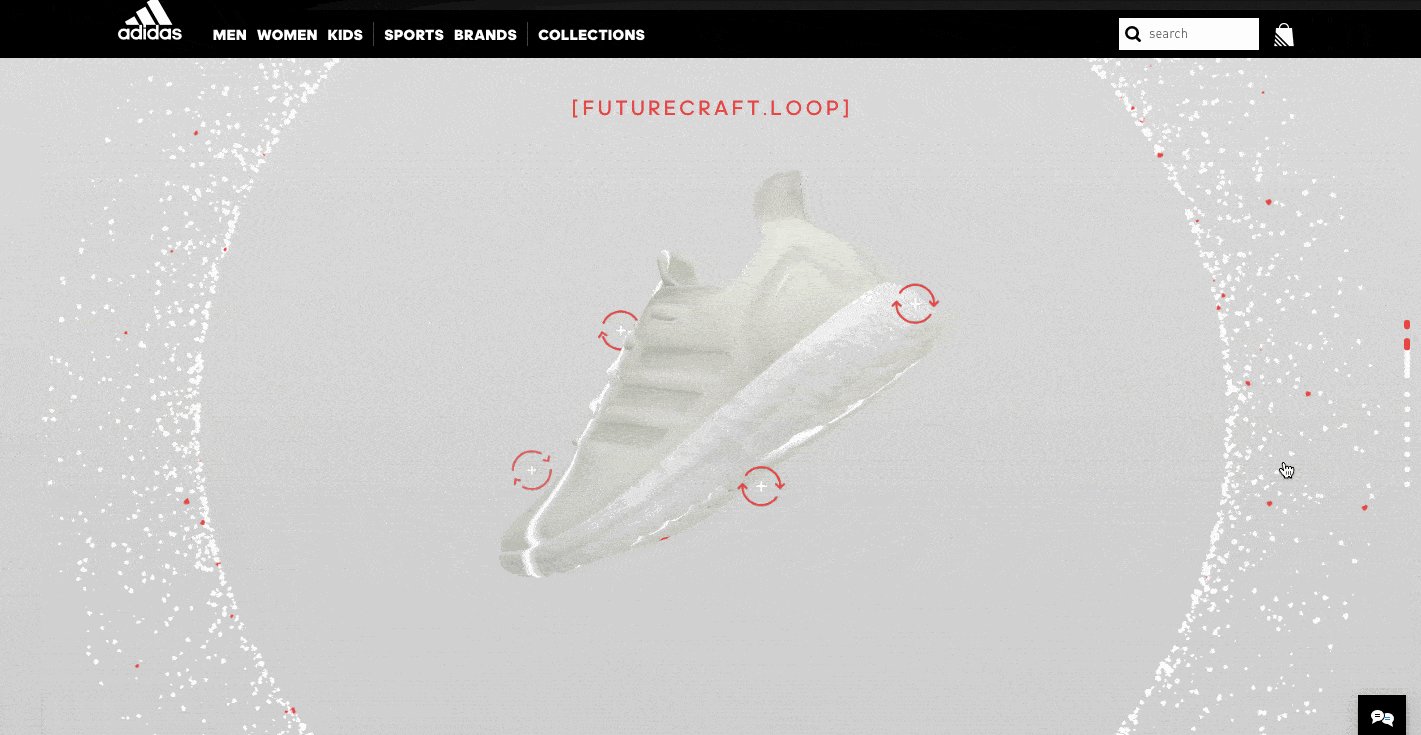
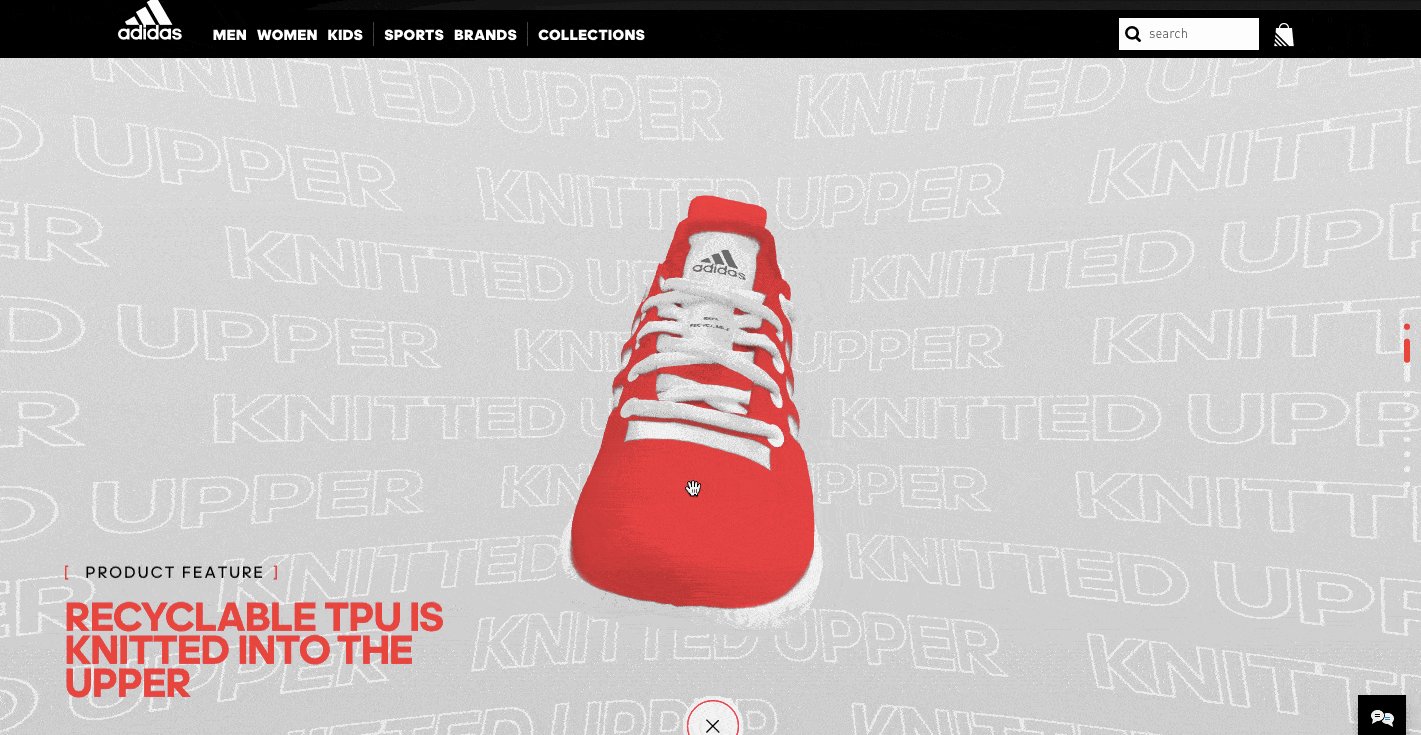
Lets see an example, Sports megabrand Adidas have also taken part in 3D modelling. They created a product site, Futurecraft in 2019.

3D Modelling. Source: Adidas, Futurecraft
Let’s face some facts.
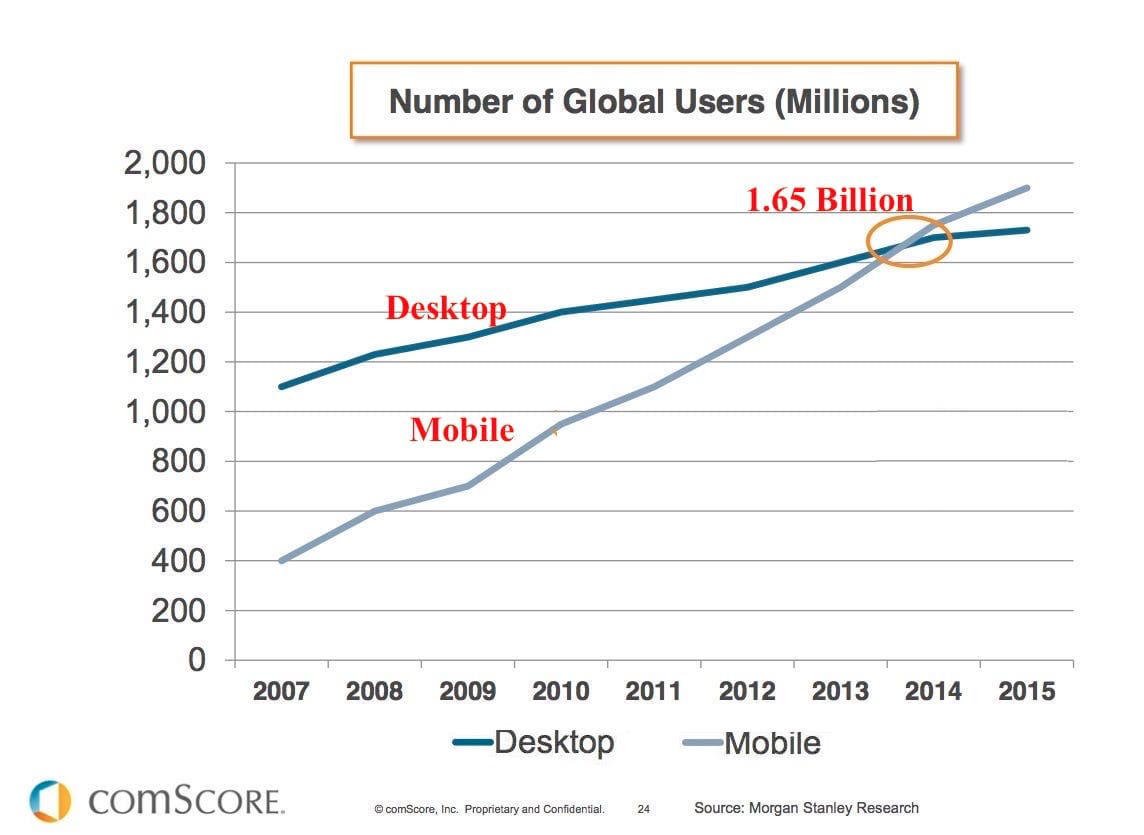
Mobile users started surpassing desktop users globally in June 2014.

No. of Global Users in Mobile Versus Desktop. Source: By Morgan Stanley Research. BusinessInsider
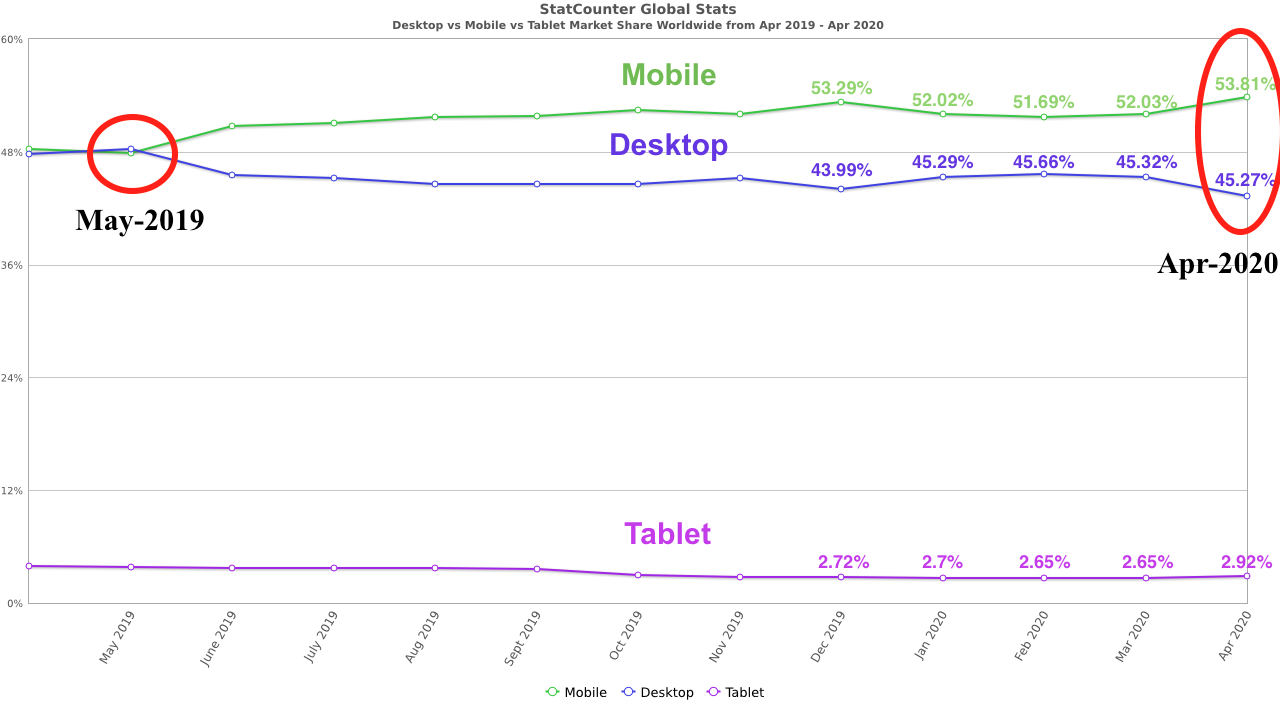
And according to StatCounter, the no. of smart mobile devices use has outward desktop usage.

Mobile Versus Desktop Versus Tablet Market Share Statistics – April 2020. Source: StatCounter
So, if you see the graph, then Market Share of Mobile has outward the Desktop by 8.54% within less than a year.
What does this mean?
Simple. This has sparked a different approach to designing and coding websites.
And, what is it?
Mobile First.
It’s a design strategy where you have to prototype and design for a mobile device first. And then adapt it for tablets, desktop, or TV screens.
In other words, it helps in optimizing the technological constraints of mobile devices.
I bet you are thinking of “constraints in design”.
There’s more to it.
Constraints may even include:
- Small screen viewing
- Reduced processing power and memory capacity
- Unreliable connectivity and reduced bandwidth
- Limited battery life
- Multitouch post-WIMP interaction
By adopting this, developers have the flexibility to scale up rather than scale down.
Wondering why?
Well, according to a recent Statista report, 52% of the global internet traffic was from mobile devices. And this will grow to 72.5% by 2025.
You will have to understand that usability is everything.
But the major reason for the switch is that Google now uses Mobile first indexing.
What is Mobile First indexing?
This means Google uses the mobile version of the content for indexing and ranking.
In the past, the index used the desktop version when evaluating the relevance of a page to a user’s query.
Now, older sites trim down the website or layout to make it compatible with smaller screens.
However, this can be a lethal move according to developer.google.com


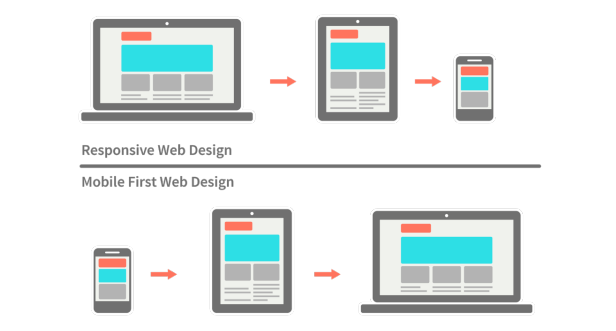
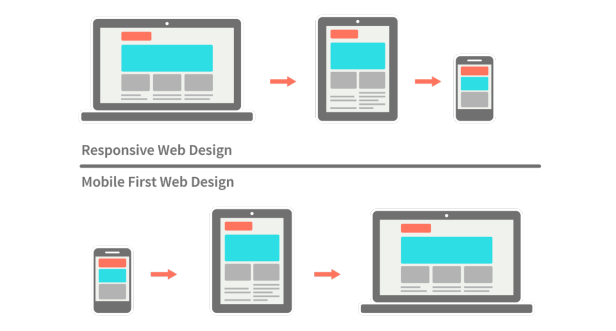
Conventional Responsive & Mobile First Web Design. Source: Otto Varrela from TAMK
Conclusion
So far, we have observed two recurring themes:
One, designers are putting in continuous efforts to add personality to the website and make the experience memorable.
These include illo-graphic mixtures, user-triggered animations, neumorphic UI, micro-interactions, and 3D elements.
Second, designers are using unconventional methods to drive user engagement.
Sites are also getting bolder and fancier. Due to designers experimenting with brutalist, asymmetric design, saturated gradients, and bold fonts.
So, how do you plan to optimize your website for 2020?
Post a Comment



Comments (87)
erotik
says November 13, 2020 at 2:02 amIf you want to use the photo it would also be good to check with the artist beforehand in case it is subject to copyright. Best wishes. Aaren Reggis Sela
erotik izle
says November 13, 2020 at 4:19 amIf you want to use the photo it would also be good to check with the artist beforehand in case it is subject to copyright. Best wishes. Aaren Reggis Sela
Scarlett
says March 04, 2021 at 2:07 pmVery great post. I simply stumbled upon your weblog and wished to
mention that I have truly enjoyed browsing your blog
posts. After all I will be subscribing for your rss feed and I am hoping you
write once more very soon!
instagram takipçi satın al
says June 26, 2021 at 12:20 amPretty section of content. I just stumbled upon your weblog and
in accession capital to assert that I acquire actually enjoyed account your blog
posts. Anyway I’ll be subscribing to your augment and
even I achievement you access consistently quickly
Dualar ve Büyüler
says August 11, 2021 at 4:46 amThank you very nice article. Nice explanation. Thanks for sharing.
#DualarveBüyüler
Evlilik Duası
says August 11, 2021 at 5:05 amThank you very nice article. Nice explanation. Thanks for sharing.
#EvlilikDuası
Muhabbet Duası Nasıl Etki Eder
says August 11, 2021 at 5:07 amThank you very nice article. Nice explanation. Thanks for sharing.
#MuhabbetDuasıNasılEtkiEder
Aşk Muskası
says August 13, 2021 at 2:37 amThank you very nice article. Nice explanation. Thanks for sharing.
#AşkMuskası
Ayırma Büyüsü Çeşitleri
says August 13, 2021 at 4:54 amThank you so much very nice website. For sharing.
#AyırmaBüyüsüÇeşitleri
Ayırma Büyüsü
says August 13, 2021 at 4:57 amThank you so much very nice website. For sharing.
#AyırmaBüyüsü
Soğutma Büyüsü Nedir
says August 13, 2021 at 5:58 amThank you so much very nice website. For sharing.
#SoğutmaBüyüsüNedir
Etkili Ayırma Büyüsü
says August 14, 2021 at 12:06 amThank you so much very nice website. For sharing.
#etkiliayırmabüyüsü
Etkili Ayırma Büyüsü
says August 16, 2021 at 9:33 amThank you so much very nice website. For sharing.
#etkiliayırmabüyüsü
Ayırma Büyüsü
says August 16, 2021 at 9:57 amThank you so much very nice website. For sharing.
#ayirmabuyusu
Ayırma Büyüsü Etki Süresi
says August 16, 2021 at 10:00 amThank you so much very nice website. For sharing.
#ayırmabüyüsüetkisüresi
Soğutma Büyüsü
says August 16, 2021 at 10:07 amThank you so much very nice website. For sharing.
#soğutmabüyüsü
İki Kişiyi Ayırma Büyüsü
says August 18, 2021 at 7:15 pmThank you so much very nice website. For sharing.
#ikikişiyiayırmabüyüsü
Boşanma Büyüsü Belirtileri
says August 18, 2021 at 7:19 pmThank you so much very nice website. For sharing.
#boşanmabüyüsübelirtileri
takipçi satın al
says September 01, 2021 at 6:29 pmmy followers have arrived thank you??
beğeni satın al
says September 01, 2021 at 6:31 pmIt’s nice when there are organic users ??
youtube izlenme satın al
says September 01, 2021 at 6:32 pmI’m in shock after shock, we don’t know what’s going on ??
instagram beğeni hilesi
says September 01, 2021 at 6:50 pmPeople who leave after logging in to the site???
twitter favori satın al
says September 01, 2021 at 6:51 pmI’m going crazy now when I see it ????
youtube abone satın al
says September 01, 2021 at 6:52 pmThe data is real I guess because I guessed it turned out
twitter takipçi hilesi
says September 19, 2021 at 1:25 pmI’m in shock after shock, we don’t know what’s going on ??
Bağlama Büyüsü
says September 22, 2021 at 4:43 amHello frends. Very nice website. Thank you.
wedding makeup
says September 28, 2021 at 6:46 amyou are incredibly successful
Nohut Büyüsü
says October 29, 2021 at 10:25 pmHello guys. Thank you very nice artichle.
kripto canlı bahis siteleri
says November 11, 2021 at 5:20 pmthanks you very good
çiçek sepeti sipariş takip
says November 12, 2021 at 10:06 pmi like this article
yurtiçi kargo
says November 12, 2021 at 10:31 pmwonderfull post
Tesirli Ayırma Büyüsü
says November 23, 2021 at 3:26 amHello frends. Thank you very nice article.
Agustin
says January 08, 2022 at 10:53 pmI used to be recommended this website by way of my cousin. I’m no longer certain whether or not this submit is written via him as noo one else realize such targeted about my trouble.
You’re amazing! Thank you!
Feel free to surf to my site – pleksi
Erkeklik Bağlama Büyüsü Nasıl Yapılır
says January 14, 2022 at 7:48 pmhi my friend thank you very nice post
Soğutma Duası Nedir
says January 14, 2022 at 8:27 pmhi my friend thank you very nice post
Aşk Duası Nedir
says January 14, 2022 at 8:54 pmhi my friend thank you very nice post
Aşık Etme Duası
says January 15, 2022 at 2:19 amhi my friend thank you very nice post
Aşık Etme Duası
says January 15, 2022 at 1:12 pmhi my friend thank you very nice post
Aşık Etme Büyüsü
says January 15, 2022 at 1:22 pmhi my friend thank you very nice post
Aşık Etme Büyüsü
says January 18, 2022 at 9:23 pmhi my friend thank you very nice post
Aşık Etme Duası
says January 19, 2022 at 6:41 amhi my friend thank you very nice post
Bağlama Büyüsü
says January 19, 2022 at 6:55 amhi my friend thank you very nice post
Aşk Duası Nedir
says January 19, 2022 at 8:48 amhi my friend thank you very nice post
Erkeklik Bağlama Büyüsü Nasıl Yapılır
says January 20, 2022 at 10:21 amhi my friend thank you very nice post
Savana Styles
says January 26, 2022 at 8:09 amThank you for your excellent site content quality.
Bağlama Büyüsü
says February 13, 2022 at 3:56 pmHello my friends. Thank you very nice artichle.
childporn payday
says February 24, 2022 at 2:20 amThe desired locale has been saved to your browser. To change the locale in this browser again, select another locale on this screen.
childporn payday
says February 24, 2022 at 2:38 amThe desired locale has been saved to your browser. To change the locale in this browser again, select another locale on this screen.
pubg uc hilesi
says March 10, 2022 at 8:52 pmI really liked the article you wrote on your blog. I wish the continuation of your success. I hope my blog will be successful too
pubg mobile uc hilesi 2022
says March 11, 2022 at 2:04 pmI really liked the articles you shared on your site. maybe you would like to look at the content on my site.
uc hilesi
says March 13, 2022 at 1:01 pmI really liked the article you wrote on your blog. I wish the continuation of your success. I hope my blog will be successful too
pubg uc hilesi
says March 14, 2022 at 12:34 pmI will be following your blog and I must say that you are very successful, please continue like this.
pubg mobile uc hilesi
says March 16, 2022 at 3:56 pmI really liked the article you wrote on your blog. I wish the continuation of your success. I hope my blog will be successful too
pubg mobile uc hilesi 2022
says March 16, 2022 at 4:01 pmI hope this article will continue because I liked it very much.
pubg uc hilesi 2022
says April 02, 2022 at 11:17 amThank you for this great article. I will take a look at your other articles.
pubg uc hilesi
says April 02, 2022 at 11:20 amI will be following your blog and I must say that you are very successful, please continue like this.
Princess
says April 21, 2022 at 4:16 amOh my goodness! Incredible article dude! Many thanks, However I am
experiencing problems with your RSS. I don’t know the reason why I can’t subscribe to it.
Is there anybody getting identical RSS problems? Anyone who knows the solution can you kindly respond?
Thanx!!
free accounts
free accounts
Connor
says April 21, 2022 at 2:54 pmI am genuinely thankful to the owner of this web site who has shared this wonderful piece of writing at at this time.
free accounts
free accounts
Maribel
says April 27, 2022 at 6:49 pmThanks for including the attractive pictures– so vulnerable to a feeling of contemplation.
free accounts
child porn
says May 04, 2022 at 10:14 pmThank you great posting about essential oil.
child porn
says May 04, 2022 at 10:20 pmThank you for great article.
child porn
says May 05, 2022 at 3:33 amNice article inspiring thanks.
Kisha
says May 09, 2022 at 10:05 pmI simply could not go away your website before suggesting that
I really enjoyed the usual information info
an (http://tinyurl.com/) individual supply on your visitors?
Is going to be back regularly in order to check up on new posts
https://bahissiteleri464418628.wordpress.com/
says May 10, 2022 at 10:09 pmWant to learn more about these topics?
apk
says May 21, 2022 at 1:52 pmTo find the application you are looking for, type in the search box below and search…
türk porn
says May 21, 2022 at 5:09 pmIt was amazing content. It’s really good for takipçi satın al. I will be waiting for more like these
instagram takipçi satın al
says June 04, 2022 at 8:59 pmThank you for this content. I amazed from this article because of Instagram takipçi satın al. I will be looking for more like those
Fabian
says June 22, 2022 at 7:42 pmThanks for finally talking abkut > 9 Web Design Trends To Look Forward To In 2020 – Cre8ive Labs kripto sinyal
1xbet bahis sitesi
says July 22, 2022 at 11:50 amThank you very much for providing this instructive service to us, a really well-explained article.
turkce erotik film izle
says July 22, 2022 at 12:11 pmYou touched on such a subject and I am very grateful to you for explaining it. It was perfect in my explanation.
yabanci
says July 23, 2022 at 10:12 pmCongrats on your work, it’s a content that makes a difference, we need writers like you for the media
filmsaaati
says July 23, 2022 at 10:25 pmI like your blog very much, you provide good information, you share useful articles with people, thank you
Janine
says August 01, 2022 at 11:36 amThanks for finally talking about > 9 Web Design Trends To Look Forward To In 2020 – Cre8ive Labs learn the facts here now
film
says August 07, 2022 at 1:23 pmCongrats on your work, it’s a content that makes a difference, we need writers like you for the media
dublaj
says August 07, 2022 at 10:14 pmI like your blog very much, you provide good information, you share useful articles with people, thank you
full
says August 08, 2022 at 4:03 amI’m amazed how such a good blogger can go under notice. I look forward to your success bro.
yerli
says August 08, 2022 at 10:39 amCongrats on your work, it’s a content that makes a difference, we need writers like you for the media
turkce dublaj film izle
says August 10, 2022 at 1:35 pmI am honored and appreciated for your valuable information. Your articles are very nice.
filmsaaati
says August 13, 2022 at 1:24 pmWhat kind of flavors you give to your blog on Google really caught my attention, I saved it to follow
film izle
says August 13, 2022 at 4:44 pmWhat kind of flavors you give to your blog on Google really caught my attention, I saved it to follow
full hd film izle
says August 13, 2022 at 11:04 pmWhat kind of flavors you give to your blog on Google really caught my attention, I saved it to follow
bilim kurgu
says August 14, 2022 at 6:20 amI am honored and appreciated for your valuable information. Your articles are very nice.
720p
says August 14, 2022 at 10:17 amI am honored and appreciated for your valuable information. Your articles are very nice.
erotik
says August 15, 2022 at 12:30 amI am honored and appreciated for your valuable information. Your articles are very nice.
film izle
says August 18, 2022 at 1:15 amI like your website very much, the explanations are very clear and simple, I wish your page to improve, goodbye, love and respect.
yeni film izle
says August 18, 2022 at 2:55 amI like your website very much, the explanations are very clear and simple, I wish your page to improve, goodbye, love and respect.
erotik
says August 29, 2022 at 9:54 pmI am honored and appreciated for your valuable information. Your articles are very nice.