How Do I Reduce The HTTPS Request On My Website
Table of Contents

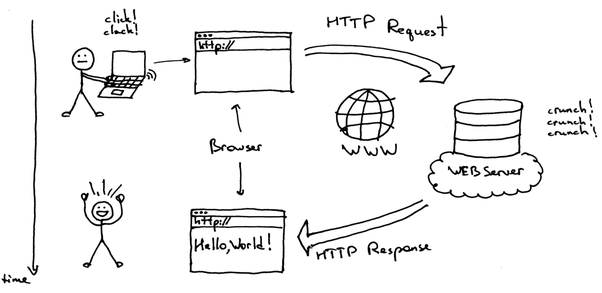
To understand what HTTP requests are? Lets start from What HTTP is?
What is HTTP?
HTTP stands for Hypertext Transfer Protocol and it’s what takes place when someone types in your URL into their browser and pings your server to request a file like a page from your website and it’s what takes place when the server sends them that requested file.

The initial & foremost HTTP request doesn’t end. There are a plenty of HTTP requests that take place for all the files needed to create the web page.
- HTML File
- JavaScript Files
- CSS Files
- Image Files
- Flash Content
The only way these components are delivered from the server is by an HTTP request.
According to Kissmetrics 47 percent of consumers expect a page to load in two seconds or less. And if a web site takes more than three seconds to load than a whopping forty percent nearly half of all users will jump the ship and abandon.
So obviously this is no small issue and one of the most effective ways you can speed up your site’s load time is to reduce the number of HTTP requests.
There are plenty of very large sites out there that requires many files to render and so of course finding ways to optimize and reduce the file sizes of those components such as high-def images is obviously one of the first topics you need to explore when optimizing your site.
But also you shouldn’t ignore this issue of how many HTTP requests are needed because this is also something that you can optimize and it can have a dramatic effect on how fast your website’s pages are able to load for the end-user.
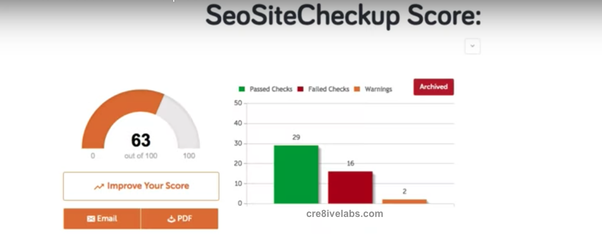
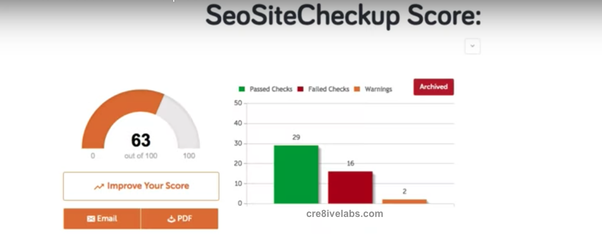
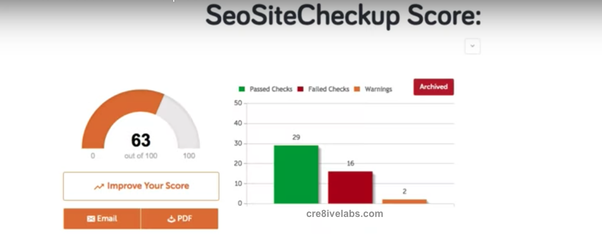
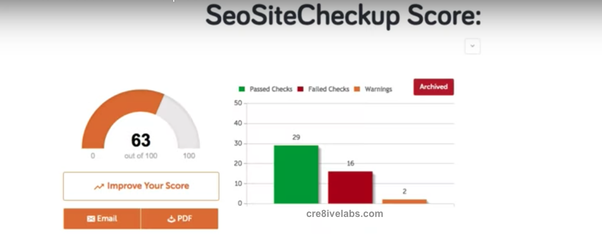
After running our site on SEO site checkup we can see that we’ve got a warnings for having too many HTTP requests. The great part about this test is it gives you a snapshot here of where your general issues might be so if you have plenty of images then that might be an area to look into optimizing.

But in this particular case with 19 JavaScript files and I can click on this to see what and where they are located. And its not a crime in to have these many JavaScript files however if you’re using WordPress for instance and you have a lot of plugins then you’re probably gonna see a high number of files here.



Concatenating & Minifying
But when it comes to both CSS and JavaScript files it’s definitely worth considering if you should combine them into one file called concatenating as well as minify them.
Now lets look at in more details on how to optimize your page size.
For instance let’s say that in these 19 JavaScript files only one of them is actually used for the main page and all the others are only used on specific pages within the website that don’t get that much traffic anyway.
Well in that case then it wouldn’t make much sense to merge them into one file since then it will create a much larger file and will take a hell lot of time to download defeating our main purpose.
So in this case it wouldn’t make much sense.
On the contrary and for most of the cases and most of the pages on your website you can call up the same JavaScript files then in that case it would make sense for you to combine them into one javascript file.
Just cut and paste the contents into one file then point the HTML to that JavaScript file.
Cool now you’ve killed 11 HTTP requests.
You can even optimise the page size furthermore by minifying the script and you can make the load even lighter and thus make your page load even faster.
And the same exact thing goes for your external CSS style sheets instead of loading up five different sheets every time if you concatenate or combine them into one and then point your HTML to it you can save for HTTP requests and this is not nothing.
Next is to discuss on the HTTP requests for images as this is one of the critical issue for many many websites.
CSS Stripes
Have you heard of combining several images into one and using CSS to make a request?
This is not ideal for every situation.
It works the best for background images or buttons and logos, etc.
For instance let’s say we have four menu items on our site each with a different image. Instead of four HTTP requests to bring in these four images we can create a sprite with all four images split them into a four column grid and then offset the index of each one to tell the browser where to place it. This way it takes just one HTTP request to conjure the contents of the one sprite sheet.
Also the same goes for the button let’s say that actually contains three images. One image is for its primary state another when the user hovers their mouse over it and a third when it’s clicked. That’s three HTTP requests required for this one button plus at times a user may experience that the hover image is not appearing if it hasn’t been loaded yet
On the other hand by using a sprite that’s not going to happen since just one HTTP request will pull in all three images within the sprite Or let’s say that your website uses three different background images on three different pages you can actually combine all three images into one sprite saved as a single image file. Then in your CSS you can create a general class that applies to all three like to repeat or not to repeat.
Then create three different classes one for each image and use the height and position parameters to determine which part of that one combined image you want to use for the background. Then in your HTML by applying one of these three classes to a page you can then set the background to be technically speaking one part out of three of that combined image. And again this requires only one HTTP request for the server to send this combined image to the end users browser and then it’s cached and faster to upload.
So hopefully you understand the concept using sprites is an old trick but it can still be very useful in some cases reducing your HTTP requests and load time.
That said there are many cases where you definitely do not want to use these sprites. Obviously not in cases where you want users to be able to download a single image. If using a sprite they’ll only have the option to download the entire sprite as a single image. You also want to avoid sprites in cases where the image sizes vary quite a bit. This will tend to create a very large sprite and increase the file sizes of the images. Resulting in just one HTTP request to get the sprite.
So you always have to weigh the balance between the number of HTTP requests you’re making and the size of the files that you need to be sent by your server.
Data URIs
Now another method for reducing HTTP requests when it comes to images is to use data URIs to embed images into your HTML or CSS.
Instead of having a link to an external image source which would require another HTTP request to send for and to get it with data URIs it basically works like this let’s say you have this image which of course is actually composed of code. Now with data URIs you’re encoding this as ascii or as a base64 string. Instead of linking to the external image in your images folder on your server. You have to embed that string of code directly into your HTML.
So let’s say that you have 10 image links in your HTML and you replace those with data URIs. Your HTML code is going to be larger of course but in this case just one HTTP request is needed to fetch all that content from the server.
And to get that string of code you can use Google data URI generator and find plenty of free options. Just upload your image and generate the string of code.
Simply Copy and paste into your HTML.
Advantages
base64 encoding will usually add up to about 30% more file size compared to its binary version
base64 will only end up adding about 2 to 3% an increase in size utilizing gzip compression
Data URIs are very widely supported by browsers except for Internet Explorer versions 5 through 7
Embedding the code string of data URIs into HTML or CSS can save a lot number of HTTP requests on mobile browsers
Disadvantages
Data URIs is that they’re not cached by the browser so every time a page is loaded the browser has to decode that string again in order to render the image.
Mobile browsers tend to be a bit slow and decoding these data URIs
Mobile browsers also tend to have limits on the overall size of files being cached
Content Delivery Network
Last thing is to consider especially if your website is getting a good deal of international traffic is to use a CDN or content delivery network.
Not saying it’s not worth it if most of your traffic is in your local country but it will make an even bigger difference globally now without a CDN let’s say that my server is located in Jacksonville so someone from Seattle hops onto my website and all that content the HTML, CSS, JavaScript files, images and everything all of that has to travel from Jacksonville to Seattle.
If you’re using CDN i.e. network of servers to host your content. The network will send the data from the closest server to the user so the guy in Seattle when types the URL into his browser and those files are coming from a server in upstate Seattle which is much much closer to him and to go one further it’s even possible to use more than one CDN.
So that in this case my guy can get the content delivered to him from to nearby servers and in that case over 4 HTTP connections instead of 2 so now all those assets come in one second instead of five lightning fast and there you go that’s what HTTP requests are in a nutshell and some tips and tricks on how to reduce them to make your website load as fast as possible.

Post a Comment