Does Your Website Need a Boost? 10 Ways to Speed up WordPress Website Performance in 2023!

Does Your Website Need a Boost? 10 Ways to Speed up WordPress Website Performance in 2023!
Does website speed optimization solely revolve around enhancing the loading speed of your website?
When a website performs at its peak, visitors spend more time exploring your content, bounce rates plummet, and conversions soar.
On the flip side, a slow website can be detrimental to your business. And let’s not forget about the damage it does to your reputation.
Since it’s a confirmed ranking factor by Google, you cannot ignore it if you want higher rankings, and a healthier bottom line.
This is why we are sharing 10 powerful ways to help you Speed up WordPress Website Performance. These strategies will transform your page load time, resulting in a win-win situation for you and your customers.
Sounds good? Let’s find out how!
What is Page Speed Optimization?
Page speed refers to the measurement of how quickly the content on your page loads.
It is a process of implementing the strategies and best practices to make your website lightning-fast and deliver an unparalleled user experience.
But it doesn’t stop there. The benefits of Speed up WordPress Website Performance extend far beyond just faster loading times. It’s like a domino effect, where one positive change sets off a chain reaction of improvements.
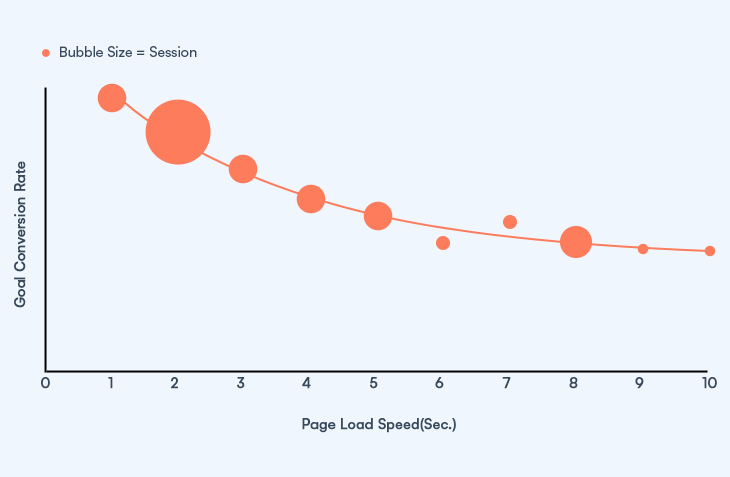
According to a recent study conducted by Portent, the difference in conversion rates between a website that loads in 1 second and a website that takes 5 seconds to load is staggering.

In fact, the site with a 1-second load time enjoys a conversion rate that’s three times higher than its slower counterpart.
But the impact doesn’t stop there. As load times increase, the drop-off in conversion rates becomes even more pronounced.
Looking at overall goal conversion rates, Portent found that websites with a 2-second load time experienced a conversion rate drop to 34%, while websites with a 5-second load time saw their conversion rate plummet to 22%.
From there, it’s a steep decline, with slower websites achieving roughly half the conversion rate of their lightning-fast counterparts.
How To Assess Website’s Speed?
Before you start making improvements to your website, it’s essential to understand where your website stands in terms of loading time and the factors slowing it down.
Start by measuring your current loading time and identifying the bottlenecks hindering your website’s performance. This evaluation will serve as baseline to track progress as you implement the optimization strategies.
Now, let’s talk about setting performance goals.
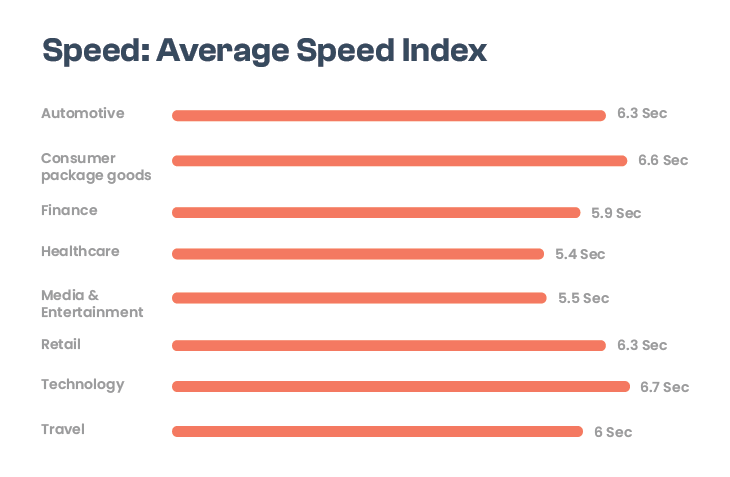
In 2018, the recommended page load time was under 3 seconds. However, you’ll be surprised to know that only a fraction of websites managed to meet this benchmark, according to Google’s research on average mobile speed across industry sectors.

To help you with your evaluation, there are some powerful performance evaluation tools you can use:
- Google Pagespeed Insights: This free tool from Google performs a performance test on your site and valuable recommendations on how to enhance performance for both desktop and mobile versions
- Pingdom: Another fantastic tool for website speed testing, Pingdom offers a range of useful features. It tracks your website’s performance history, gives data-driven recommendations, and generates easy-to-understand reports. You can find both free and professional paid monitoring plans. It also offers website speed testing on Android and iOS.
- YSlow: This tool also provides helpful recommendations on performance improvement, along with insightful statistics and a comprehensive summary of all components.

Techniques to Speed up WordPress Website Performance
Now that you understand the basics of Speed up WordPress Website Performance, it’s time to learn the techniques on how to speed up WordPress site. These strategies will not only enhance the performance of your website but also elevate the overall user experience. Let’s explore them one by one:
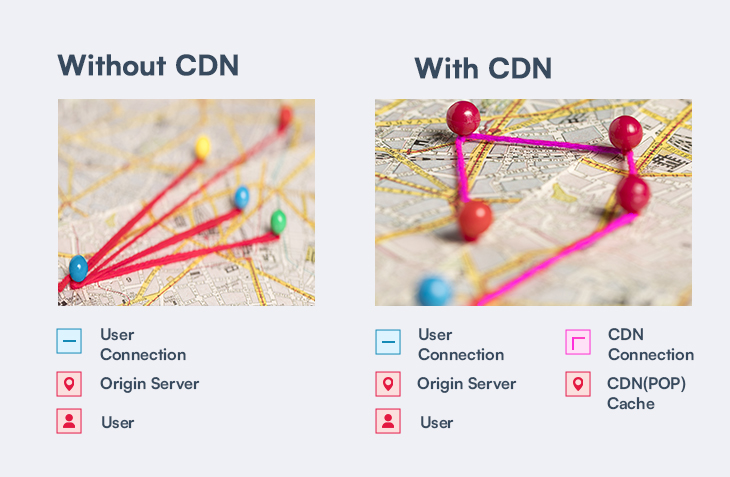
Use a Content Delivery Network (CDN) –
When you host your website on a single server, all user requests converge on that one piece of hardware. As the traffic increases, so does the time it takes for the server to process each request.
And here’s where the magic of CDNs comes into play.
CDNs ensure that each user request is redirected to the server nearest to their location.

Think about it. If your website is hosted on a server in New York, users accessing it from Australia or Europe will experience longer load times due to the physical distance between them and the server.
But with a CDN in place, user requests are cleverly routed to the server closest to them. This means that content is delivered in the blink of an eye, and your website becomes a speed demon.
Now, it’s important to note that implementing a CDN can come with a cost. But the investment is well worth it when you consider the significant impact it has on optimizing load times.
Minimize the number of JavaScript and CSS files –
When your website is loaded with numerous JavaScript and CSS files, it can slow down the user experience. Each file requires a separate HTTP request, causing delays and hindering the smooth operation of your website.
But, there’s a solution! By consolidating all your JavaScript files into one and doing the same for CSS files, you can significantly reduce the number of HTTP requests.

This simple step can work wonders for improving your website’s speed and performance.
Luckily, there are handy tools available to help you with the process of minifying HTML, CSS, and JavaScript files quickly.
Tools like WillPeavy, Script Minifier, or Grunt can streamline the task and make it a breeze.
Database optimization in CMS
As your database size grows with comments, blog posts, and other data, your website may start to feel the weight of it all, leading to slower performance.
But each CMS has its own set of optimization measures, and specific plugins tailored to its needs. For WordPress users, the handy WP-Optimize plugin can work wonders.
Through WordPress Database Optimization and clearing out unnecessary data, you’ll witness the magic of faster load times and smoother user experiences.
Reduce the number of plugins
Plugins can be a double-edged sword for your website.
On the one hand, they provide handy features. On the other hand, they can slow down your website and cause security issues.
Over time, the number of plugins tends to grow. That’s why we recommend taking a close look at the ones you have and trimming the excess.
But how do you know which ones are weighing down your website’s performance?
By running performance tests on your website to identify the plugins that are secretly sabotaging your website’s speed.
The best one is to keep the number of plugins to a minimum.
You should be focusing on how to increase WordPress website speed without plugin. So, you can keep the number of plugins to a minimum.
Overall make sure you choose the best WordPress performance plugins for your website.
Move your website to a better host
Your custom website‘s speed and performance depend heavily on the type of hosting you choose, so it’s essential to make the right decision.
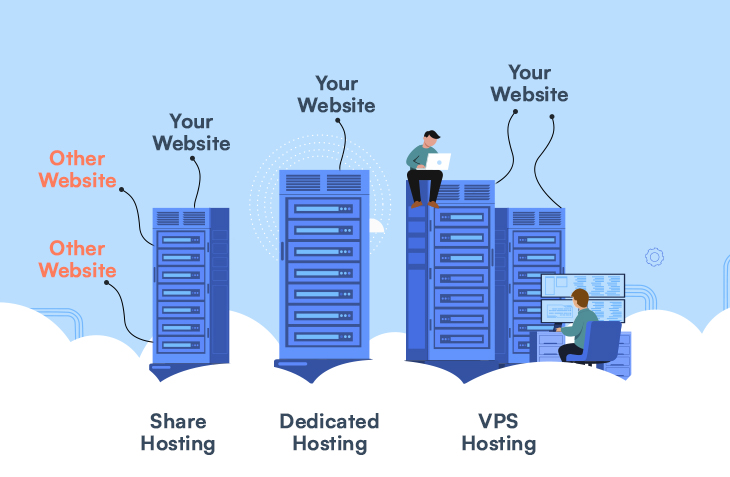
Let’s take a closer look at the three possible types of hosting: Shared hosting, Virtual Private Servers (VPS) hosting, and dedicated servers.

- Shared hosting is the go-to option for many website owners due to its affordability and quick setup. It’s like carpooling with other websites on the same server, sharing CPU, disk space, and RAM.
- For a faster ride, Virtual Private Servers (VPS) hosting is the way to go. VPS uses multiple servers for content distribution, and you get your own portion of the virtual server. This means your website’s configurations won’t impact other clients, resulting in improved speed and reliability. VPS is an excellent choice for websites with average traffic or those experiencing traffic spikes at certain times, such as eCommerce sites.
- If you’re ready to go all out and have the means, a dedicated server is the ultimate speed machine. With a dedicated server, you have your own physical server solely for your website. You get full control and all the resources at your disposal. However, this option can be more expensive as it involves server rent and the hiring of a system administrator to maintain it. So, make sure you choose the best performance WordPress hosting.
Implement Gzip Compression
This clever technique compresses your files before sending them to the browser, resulting in faster loading times for your visitors. On the user’s end, the browser effortlessly unzips the files and presents the contents.
The best part? Gzip Compression works like a charm for all files on your website. Enabling Gzip is as simple as adding a few lines of code or using a handy utility called gzip.
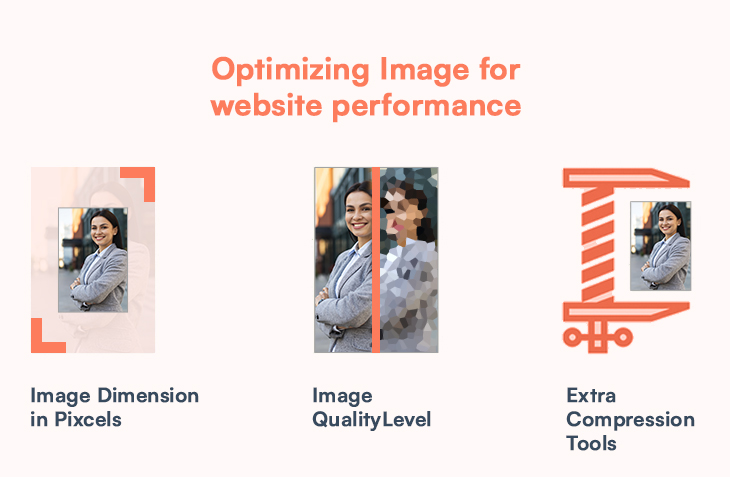
Optimize the size of images on your website
Now let’s talk about a crucial aspect of website speed optimization: optimizing the size of images. Large images can slow down your website.
According to Mindy Weinstein the Founder of Market MindShift. “One of the often-overlooked SEO opportunities has to do with images.”
But, there are ways to strike a balance between visual appeal and website performance. The key is to reduce the size of your images without compromising their quality. One effective technique is image compression, where you use tools like ImageOptim, JPEGmini, or Kraken to shrink the file size without sacrificing visual integrity.

Google says, WebP lossless images are 26% smaller compared to PNGs.
Another clever trick is to leverage HTML responsive images. By using the and attributes, you can ensure that the images on your website adjust their size based on the user’s display properties.
This dynamic resizing allows your website to load images optimized for the user’s device, whether it’s a desktop, tablet, or mobile. Having a responsive web design is important, and you must invest resources in it.
Reduce the use of web fonts
Web fonts require additional HTTP requests to fetch external resources, which can slow down the loading time of your pages. But, here is WordPress performance optimization checklist for minimizing the size of web font traffic to optimize your website’s performance.
- Use modern formats like WOFF2, which are specifically designed for modern browsers and offer better compression.
- Another crucial step is to include only the necessary character sets that are actually used on your website.
- Be mindful of the styles you choose. Select only the styles that are essential for your website.
Detect 404 errors
When a 404 appears, it’s time to take action. However, keep in mind that adding too many plugins can slow down your website, so it’s best to rely on external error detection tools to Speed up WordPress Website Performance. Take advantage of resources like Xenu’s Link Sleuth, Google Webmaster Tools (GWT), and the 404 Redirected Plugin for WordPress.
Once you’ve identified those pesky 404 errors, it’s important to assess their impact on your traffic. If these dead links aren’t generating any visits or consuming server resources, you can leave them be. However, if they still attract traffic, it’s time to spring into action. Consider setting up redirects for external links and fixing the link addresses for internal ones.
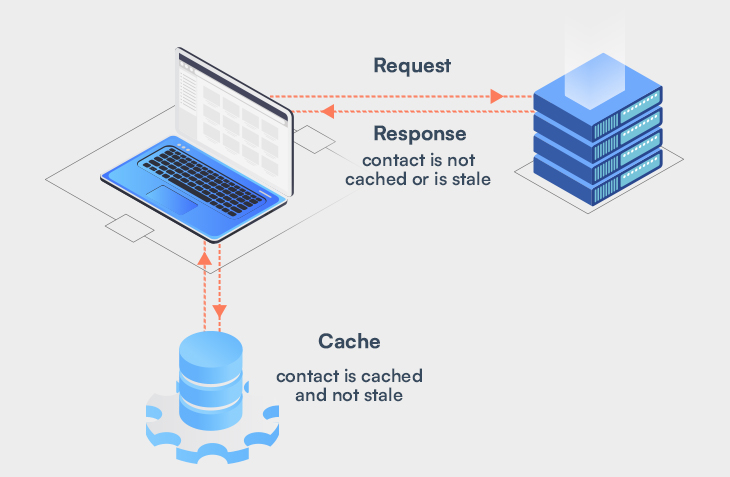
Use website caching
When your website experiences a surge in traffic, your servers can sometimes struggle to keep up with the demand. That’s where caching comes to the rescue!
Caching is like having a copy of your website ready and waiting on the hosting server. Instead of rendering the web page over and over again for each user, the cached version is presented swiftly, eliminating the need for repeated database requests. It’s like having a shortcut to lightning-fast loading times!

Now, the approach to website caching varies depending on your website’s platform. Plugins like W3 Total Cache or W3 Super Cache can work their magic. If you’re on a VPS or dedicated server, you can set up caching in your general settings for an extra speed boost.
Final Words
The faster your website loads, the more engaged your visitors will be, leading to reduced bounce rates and increased conversions.
Remember, even small improvements can Speed up WordPress Website Performance.
As you implement the 10 website optimization strategies we’ve shared, you’ll be well on your way to a supercharged website that captivates and converts.
So, don’t wait another moment – it’s time to rev up your website’s speed and embrace a world of possibilities!

Post a Comment